Backend
Boosting Web Performance with Brotli: A Practical Guide to Compression in .NET


One late Thursday night, fueled by caffeine, I was browsing the web when I stumbled upon an article discussing software optimization techniques in backend systems. As I read through it, I noticed a familiar pattern I had seen in similar articles — they all seemed to focus heavily on database optimization, which makes sense. Databases are the backbone of any backend, often driving up costs and causing most of the bottlenecks and latency issues. But one area that didn’t get much attention was network optimization. That caught my curiosity, after digging a little deeper about different network optimization tricks, I became curious about applying what I had learned to our Gameball codebase.
A quick look showed that we were using Gzip for compression, the default for many .NET projects. This sparked my curiosity, leading me to consider the potential impact of switching from Gzip to Brotli. That curiosity inspired me to explore this topic further and write this article.
Introduction
Web pages today are becoming increasingly complex, integrating more features like dynamic content and external scripts (JavaScript, CSS, and HTML files). This surge in size directly affects performance, leading to slower page load times and poorer user experiences. To mitigate this issue, compression algorithms have become essential for optimizing web performance by reducing the amount of data transmitted between the server and the client.
In this article we will cover the following :
- What is a compression Algorithm ?
- Steps to Implement Brotli in .NET
- Measuring the potential impact of Brotli performance on our dashboard
- Conclusion
What is a compression algorithm
Compression Algorithm work on reducing the size of data transferred over the network, which can the positively impacts the network’s latency, resulting in higher performance, it works by eliminating redundancies in files and using efficient encoding methods.
There are two types of Compression :
- Lossy : Data is compressed by removing or discarding certain information, leading to a reduced file size. Some data is lost permanently, and the original file cannot be fully restored, it is usually applied to multimedia files, such as images or videos (e.g., JPEG, MP3).
- Lossless : Lossless compression ensures that no data is lost during the compression process. The original data can be perfectly reconstructed from the compressed data, meaning that the file is restored to its exact original state without any loss. Most Famous Lossless compression algorithms are Gzip, Brotli and Deflate. Most lossless compression used in compressing web page assets like html,css and javascript.
In this article, we will focus on lossless compression, specifically Brotli, and explore how it can help reduce the size of our web page assets (HTML, CSS, and JavaScript).
Steps to implement Brotli in .NET
To implement Brotli in your .net project, you will have to do the following steps :
1. Create a .NET Project: If you don’t have an existing .NET project, create one using this command:
dotnet new webapp -n BrotliCompressionDemo2. Open your Startup.cs or Program.cs depending on the .NET version you're using (depending on your .NET version and where you register your DI services), and add the following configuration line to set up Brotli compression:
services.Configure<BrotliCompressionProviderOptions>(options =>
options.Level = CompressionLevel.Optimal);
This configures the compression level, which can be one of the following:
- Fastest (1): Compresses quickly but may not achieve the best compression ratio.
- NoCompression (2): No compression applied.
- Optimal (0): Balances compression speed and output size.
- SmallestSize (3): Achieves the smallest output size, even if it takes longer.
.NET uses the Fastest compression level by default, but it’s a good idea to experiment with different levels to evaluate the trade-off between speed and compression ratio. This helps you determine which level is best suited for your data type and use case. In our case, we chose the Optimal level, as we noticed no significant difference in latency between Fastest and Optimal.
3. Configure response compression for your .NET application, specifically using the Brotli compression algorithm.
services.AddResponseCompression(options =>
{
options.Providers.Add<BrotliCompressionProvider>();
options.EnableForHttps = true;
});4. Finally, ensure that response compression is applied by adding:
app.UseResponseCompression();Let's now assess the impact of our changes on the performance of the dashboard.
Measuring potential impact of Brotli perfomance on our dashboard
After switching our compression algorithm from Gzip to Brotli, we observed a significant reduction in the size of our web components, as illustrated in the images below.
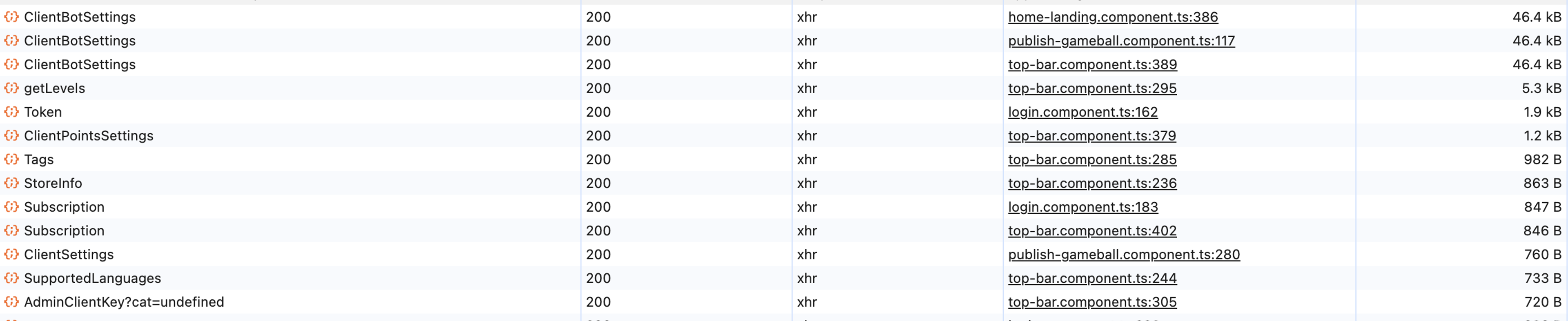
Compression using Gzip(Before Brotli) :

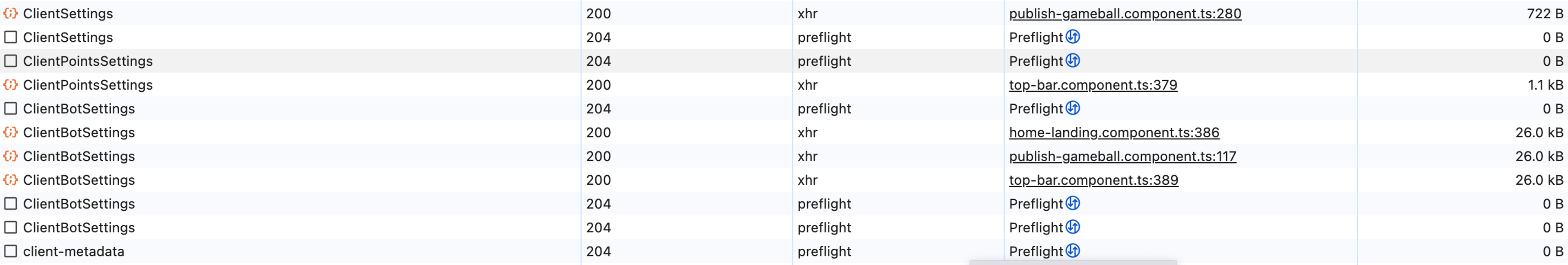
Compression using Brotli :

We observed as illustrated in the above figures, after switching from Gzip to Brotli, the compressed size of several components was reduced by varying percentages. For example, the ClientBotSettings component shrank from 46.6 KB to 26.0 KB a nearly 55% decrease in size. Also, this reduction had a negligible positive impact on page loading time, which results over-all in better compression ratio.
You might have noticed a pattern in the figures above—well, you should, because we certainly did! While experimenting with Brotli, we observed the following:
Brotli offers insignificant results when dealing with smaller components, We noticed that Brotli's impact is minimal when compressing small web components. For example, the client settings call had a size of 760B before compression, and after using Brotli, it only reduced to 722B a change that doesn’t provide significant benefits. This shows that Brotli might not always be the best choice for smaller payloads.
We are still experimenting with Brotli in our lower environments, carefully measuring its impact on dashboard performance before considering a production rollout. We recommend you do the same if you're looking for a quick win in optimizing your web pages.
To see clear and real benefits from Brotli, keep the following in mind:
- Browser Support: Ensure your main web browser supports Brotli. Most modern web browsers do.
- External Services: Verify that any external services or middleware that handle HTTP requests (e.g., API gateways) support Brotli.
Conclusion

So, based on this quick experiment, is Brotli the ultimate solution for optimizing your web components? Unfortunately, not always. Don’t get us wrong—Brotli can shave off a few good extra kilobytes without significantly impacting page speed, and it may even offer slight improvements in your website page speed. However, it’s not a one-size-fits-all solution. Before switching to Brotli, it’s important to evaluate whether it addresses the specific challenges you're facing. For instance, with various trial and errors and reading more about Brotli, we noticed it does excels when dealing with larger components, i.e: components larger than 40 KB, but for smaller components, the difference might be negligible, and Gzip could be more appropriate in your case.
The key is to experiment with Brotli, ensuring it integrates seamlessly into your system and doesn't introduce any issues. If the benefits outweigh the trade-offs, then making the switch could be a worthwhile optimization step.






